reCaptcha是Google公司的验证码服务,方便快捷,改变了传统验证码需要输入n位失真字符的特点。reCaptcha在使用的时候是这样的:

只需要点一下复选框,Google会收集一些鼠标轨迹、网络信息、浏览器信息等等,依靠后端的神经网络判断是机器还是人,绝大多数验证会一键通过,无需像传统验证码一样。个人感觉比Geetest要好一些。
但是reCaptcha使用了google.com的域名,这个域名在国内是被墙的,如果使用可以用Nginx配置反向代理,本文的教程无需自行配置,我们直接使用Google官方的反向代理。
获取代码(这一步需要科学上网,以后不再需要):首先要有Google账号,登录账号并进入这里:https://www.google.com/recaptcha/admin
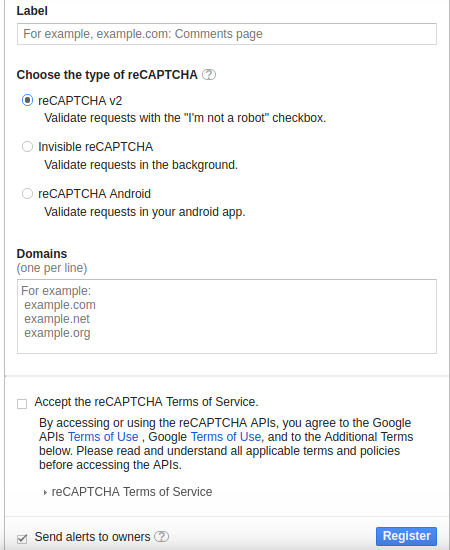
在register a new site表单里填写验证名(随便命名)、域名(你要使用reCaptcha 的域),type选择v2,下面的钩钩打上,然后Register即可注册。
接着打开你刚刚创建的验证,找到Keys,记住你的site-key和select
接着可以在客户端和服务端部署了。
客户端部署代码:
在你要添加reCaptcha的页面添加script标签:
<script src='//recaptcha.net/recaptcha/api.js'></script>
接着在你要显示reCaptcha验证框的地方添加div容器:
<div class="g-recaptcha" data-sitekey="【此处添加你的site-key】"></div>
这样就完成了客户端的部署。
服务端部署代码:
服务端只需要将客户端点击验证码后传回的g-recaptcha-response值和ip以及secret传给Google的API:https://recaptcha.net/recaptcha/api/siteverify 即可
对应的参数如下表(使用GET方式传参):
| secret (必须) | 你的secret |
| response (必须) | 客户端获取到的 g-recaptcha-response |
| remoteip | 客户端的ip |
接口返回的是json数据,其中success字段为true时,表示验证通过。如果验证未通过,error-codes字段会以数组的形式给出错误说明。




嘿
验证码
干得漂亮。
如何能玩?
发信息。