最近疫情比较严重,学校开始使用易班APP进行体温打卡。
规定的时间是7-10点,14-16点分别打卡。
早上出门前app服务器崩溃了半个小时,无法打卡。于是出去买了点菜,回家发现已经超过了打卡时间。
立即去打卡。进入页面后发现:

嗯。。?不让打卡了??
加上最近研究生查分网站各种bug爆出,导致大量考研人可以提前查分,决定开电脑,试试这个打卡App是不是和考研查分bug一样,只在前端做了验证,而后端没有验证呢?能不能让我补打卡!
首先在手机上通过packet capture抓包,发现App实际上是打开了一个用于打卡的网页。记录下Cookie(见之前的实现QQ自动签到文章),打开Chrome,cookies输入进去,开始搞!
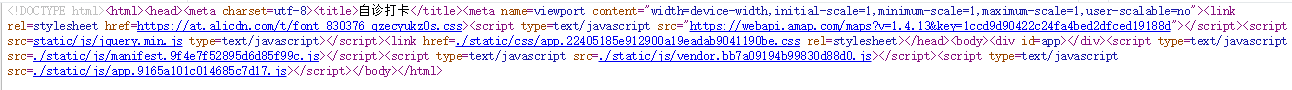
首先分析html

emmm,webpack打包过的js,分析难度++
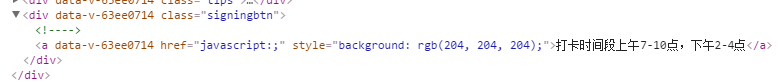
审查元素看一看打卡按钮是如何被disable的

其实也没有被disable,只不过是变成了黑色,然后去掉了onclick属性或$(btn).click。
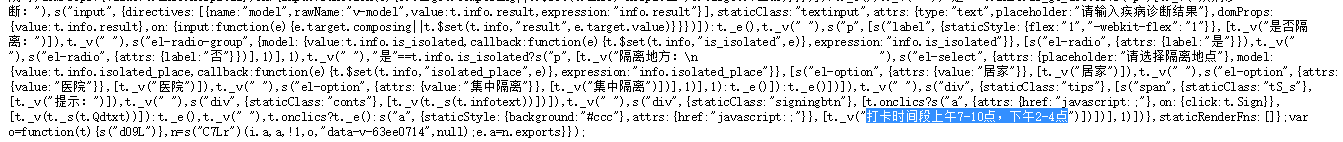
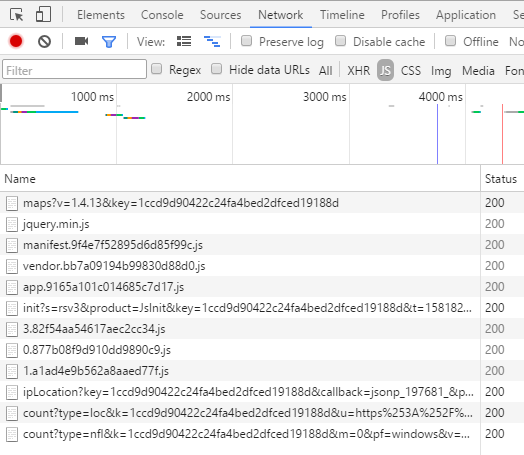
抓包,看看加载了哪些js,出去API接口生成的和jquery,分析其他各个js,找“打卡时间段”关键字


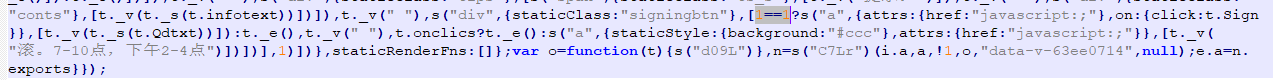
get!!奥秘就在这段话:
t.onclics ? s(
"a",{
attrs:{href:"javascript:;"},
on:{click:t.Sign}
},[t._v(t._s(t.Qdtxt))]
):t._e(),t._v(" "),
t.onclics ? t._e() : s(
"a",{
staticStyle:{background:"#ccc"},
attrs:{href:"javascript:;"}
},[t._v("打卡时间段上午7-10点,下午2-4点")])分析一下上下文,应该是t.onclics为判断是否在打卡时间段内,如果在,则执行第一个s函数。s函数创建了一个a标签,其中onclick事件执行的函数为t.Sign。
因为当前不在打卡时间内,所以t.onclics应该为False,也就会执行第二个函数。为了让它执行第一个函数,我们把这个js下载到本地,然后稍作修改:将t.onclics改为1==1

改名为yb.js,存到桌面
为了拦截js,替换成我们的js,使用一个叫做ReRes的Chrome插件。百度一下,就能下载到

因为从本地加载js,所以要赋予访问文件网址的权限
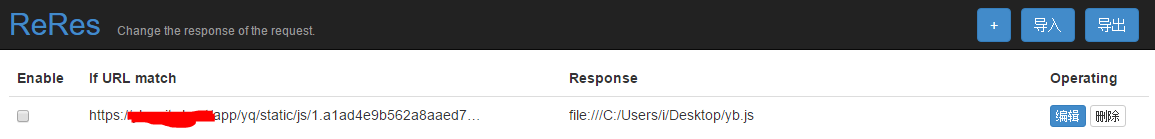
添加一个规则,让它从本地加载js。然后把这个规则enable。
重新刷新页面,发现,这个网页在后端并没有做验证,而仅仅在前端做了时间上的验证。因此我们搞定了前端,就可以打卡了

成功补打卡~
这个App到现在也应该维护好了,应该不会卡很长时间进不去了,所以以后要按时测体温,按时打卡。
抗击疫情,武汉加油,中国必胜!

