NextCloud在加载大量插件的时候会引入大量的js和css文件,这些文件如果全部通过CDN进行加速,访问效果将会大幅提升(在自身服务器比较弱的情况下)
找了下Nextcloud的appstore,没有发现比较好用的cdn插件,所以直接用nginx来下手。
首先nginx保证已安装好sub_filter模块。不知道怎么安装的请自行百度。
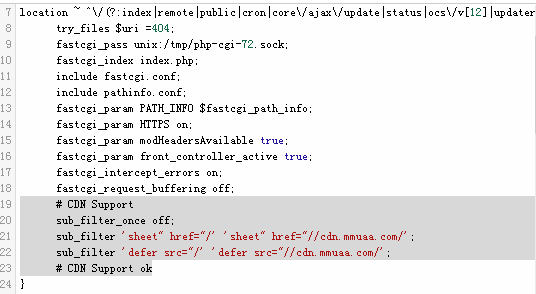
然后再nextcloud在nginx中的配置段里面关于PHP的配置段添加如下代码:
# CDN Support
sub_filter_once off;
sub_filter 'sheet" href="/' 'sheet" href="//cdn域名/';
sub_filter 'defer src="/' 'defer src="//cdn域名/';
# CDN Support ok这两行代码意思是把【sheet" href="/】替换成【sheet" href="//cdn域名/】。为什么非要多加个【sheet" 】呢?因为怕把别的不该替换的地方也替换掉了。
sub_filter_once off意思是全文替换,不能只替换一处。
这样就达到了cdn加速效果。替换信息要根据实际情况而定。

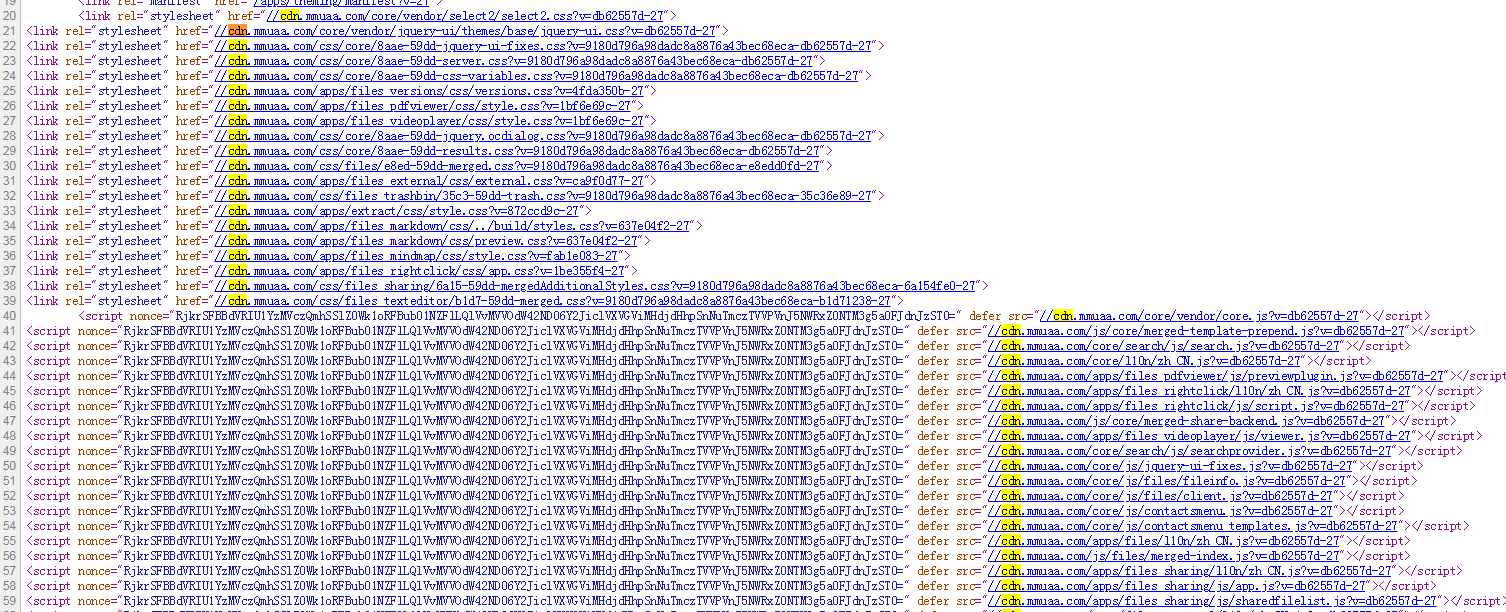
添加前:

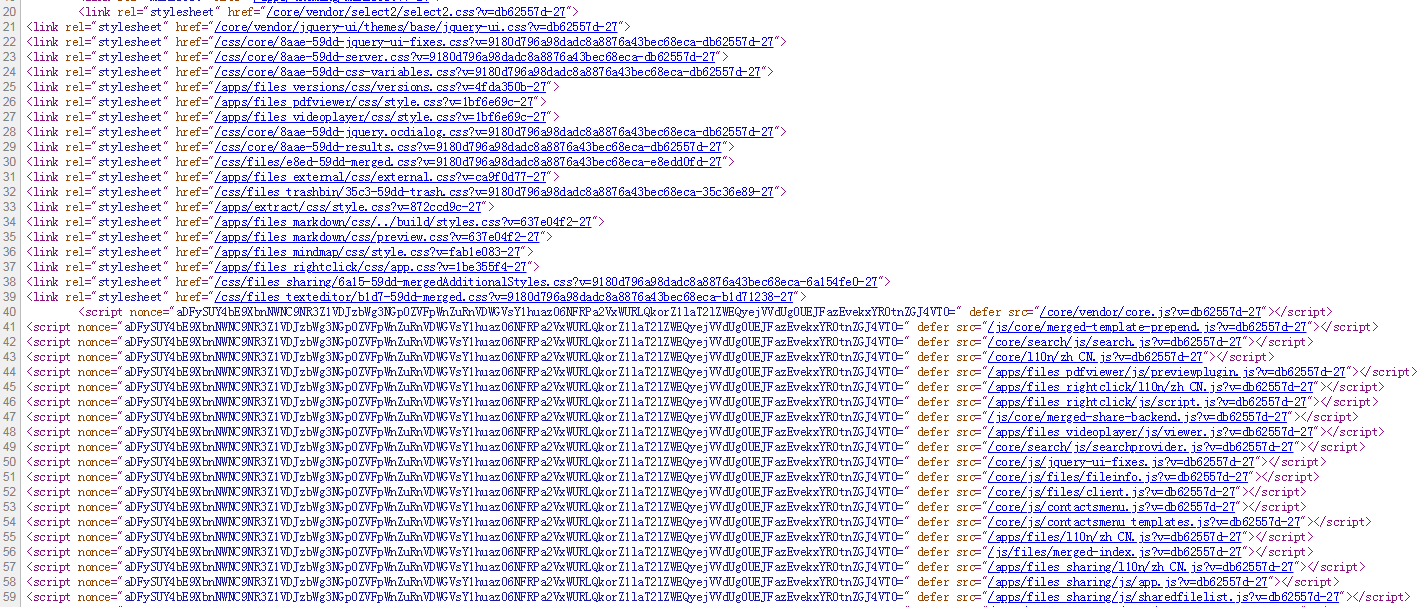
添加后的效果: