提示:本功能已打包整理成插件,有需要的点击这里查看详情
1,点击进入极验官网注册账号,添加验证网站,获得一个ID和KEY
2,下载极验SDK,点击进入github项目地址,找到class.geetestlib.php,在<?php下一行添加
define("CAPTCHA_ID", "你的ID");
define("PRIVATE_KEY", "你的KEY");然后上传到网站目录的/include/lib中。
3,新建个php文件,名字为gtapi.php,内容为
<?php
require_once "/include/lib/class.geetestlib.php";
$GtSdk = new GeetestLib(CAPTCHA_ID, PRIVATE_KEY);
session_start();
$user_id = "test";
$status = $GtSdk->pre_process($user_id);
$_SESSION['gtserver'] = $status;
$_SESSION['user_id'] = $user_id;
echo $GtSdk->get_response_str();
?>然后上传到/include/lib中。
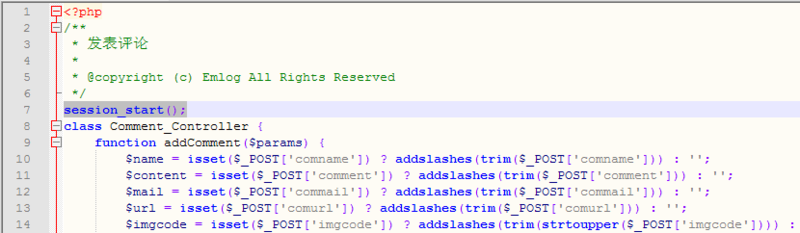
4,找到/include/controller/comment_controller.php,编辑,
在<?php下面添加
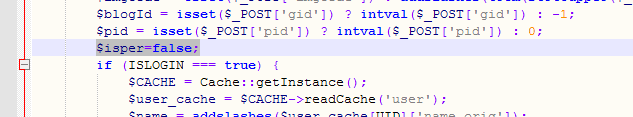
session_start();在$pid = isset($_POST['pid']) ? intval($_POST['pid']) : 0;后面添加
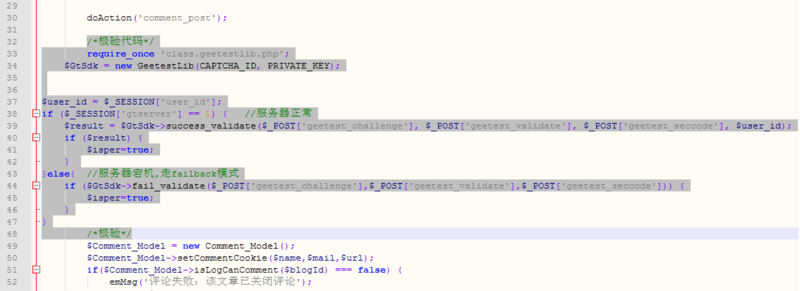
$isper=false;接着,在doAction('comment_post');后面添加
[hide]
require_once '/include/lib/class.geetestlib.php';
$GtSdk = new GeetestLib(CAPTCHA_ID, PRIVATE_KEY);
$user_id = $_SESSION['user_id'];
if ($_SESSION['gtserver'] == 1) { //服务器正常
$result = $GtSdk->success_validate($_POST['geetest_challenge'], $_POST['geetest_validate'], $_POST['geetest_seccode'], $user_id);
if ($result) {
$isper=true;
}
}else{ //服务器宕机,走failback模式
if ($GtSdk->fail_validate($_POST['geetest_challenge'],$_POST['geetest_validate'],$_POST['geetest_seccode'])) {
$isper=true;
}
}
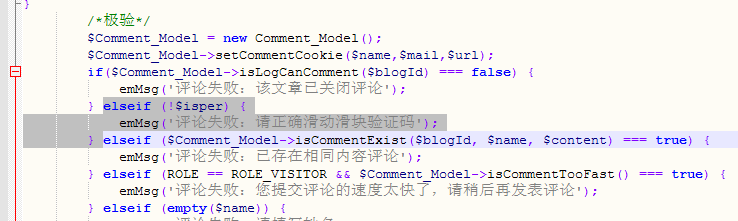
在if($Comment_Model->isLogCanComment($blogId) === false) {
emMsg('评论失败:该文章已关闭评论');
}后面添加
elseif (!$isper) {
emMsg('评论失败:请正确滑动滑块验证码');
}[/hide]
保存。
如果找不到位置的,请看图片参考添加。注意引用文件的地址。
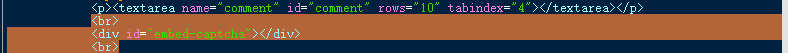
5,找到模板文件目录(/content/templates/)下的module.php,找到你评论的表单,在评论内容框下面添加
<br> <div id="embed-captcha"></div> <br>
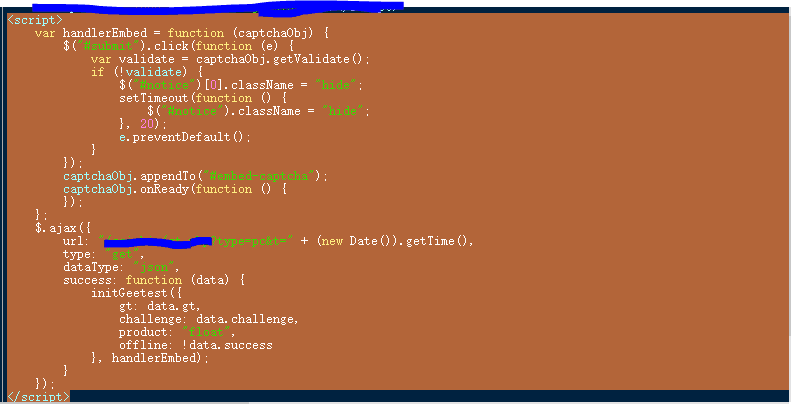
接着找到footer.php,在</body>前面添加
<script src="http://static.geetest.com/static/tools/gt.js"></script>
<script>
var handlerEmbed = function (captchaObj) {
$("#submit").click(function (e) {
var validate = captchaObj.getValidate();
if (!validate) {
$("#notice")[0].className = "hide";
setTimeout(function () {
$("#notice").className = "hide";
}, 20);
e.preventDefault();
}
});
captchaObj.appendTo("#embed-captcha");
captchaObj.onReady(function () {
});
};
$.ajax({
url: "/include/lib/gtapi.php?type=pc&t=" + (new Date()).getTime(),
type: "get",
dataType: "json",
success: function (data) {
initGeetest({
gt: data.gt,
challenge: data.challenge,
product: "float",
offline: !data.success
}, handlerEmbed);
}
});
</script>
保存。如果找不到位置的,下面图片仅供参考
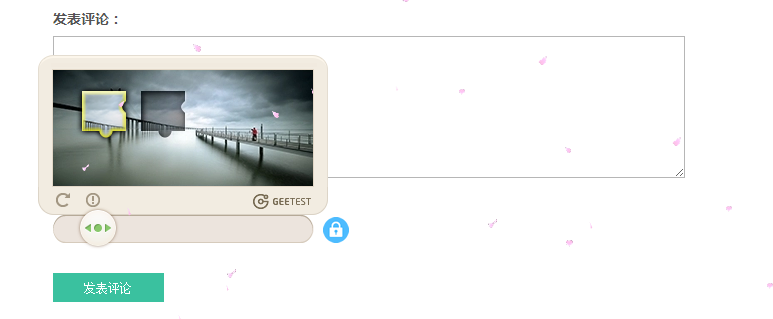
最后,刷新一下页面,极验已经安装完毕了,可以使用了。