UglifyJS是一个使用Node.JS编写的压缩工具,用处是混淆压缩JS
举个例子:
var array=[1,2,3,4,5,6,7,8,9];
function SumOfArray(){
var sum = 0;
for(var i = 0; i < array.length; i++)
sum += array[i];
return sum;
}处理后的结果是
function SumOfArray(){var b,a=0;for(b=0;b<array.length;b++)a+=array[b];return a}var array=[1,2,3,4,5,6,7,8,9];UglifyJS的安装很简单,这里推荐使用npm的方式安装。
没有npm的先安装NodeJS和npm。使用apt(Ubuntu)或yum(CentOS)即可
接着安装UglifyJS2:
npm install uglify-js -g这样uglifyJS就安装完成了。执行uglifyjs -h即可看到帮助信息。
下面以压缩jQuery为例,演示UglifyJS的使用方法:
首先下载jQuery,这里使用的是BootCDN的源:
wget https://cdn.bootcss.com/jquery/3.3.1/jquery.js接着执行压缩,并替换变量名:
uglifyjs ./jquery.js -o ./jquery.ug.min.js -c -m这里o参数后面是输出文件路径及文件名。
我们看一下效果:
jquery.min.js是官方压缩的,jquery.ug.min.js是使用工具压缩的,两者大小差不多。
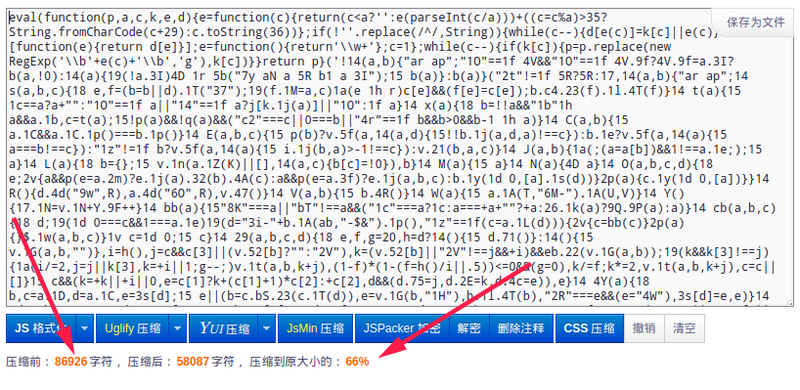
P.S.:为了使文件进一步压缩,还可以使用JSPacker进行处理,效果也非常吼哇!!
jQuery被压缩到5.8KB
原理是将所有重复字符写进数组,在浏览器中使用重新组织源码,使用eval执行
JSPacker不具备混淆的功效,只能压缩。将eval换成document.write就可以显现出真正的源码
最后提示大家,不要相信任何的混淆技术。任何的混淆技术都不能真正的加密JS源码。有耐心的人总会读懂。,甚至JJEncode等变态的混淆技术也不例外。
(博主甚至见过将CDN时间戳防盗链算法写在前端的。。。真的是。。。)
最好的方式是将重要内容写进后端,动画特效等非重要内容写在前端。